In January, at the MIT Press offices in Boston, we had a community gathering around pagedmedia. We saw demos and examples of digital production workflows, all using Paged Media CSS standards to layout HTML for generating a print ready PDF. Our group all agreed that a key missing component of this workflow was the ability to use that CSS inside of browsers.
Backed by The Shuttleworth Foundation, through Adam Hyde’s fellowship, we were able to get to work on an open source toolset to implement Paged Media CSS in the browser using javascript - paged.js
As of December, paged.js is on its 33rd release, PDFs generated with it have already gone to press for several books, and the community around it just keeps expanding and trying new, exciting, things. All of this we never expected when we started development just under a year ago.
With all this interest, we organized a series of workshops and meetings to show paged.js to our early adopters. The first was a meeting in San Francisco in October, with great discussions on the future plans. We also produced some early documentation in the form of a cookbook.
Then in November, over three days, we ran three workshops in Paris and Brussels. Around 50 people took paged.js for a spin in those days. Julie wrote about this in a previous post and you can check the pics that speak for themselves.

Julien Bidoret was one of the first to jump in and try out paged.js to make books. Julien challenged us to make a tool for book designers while keeping it simple for everyone else. Julien also wanted to contribute javascript, and showed us examples of layouts he came up with, including grid layouts and full page images. It was amazing for us to see how easy this was to do with our young project.
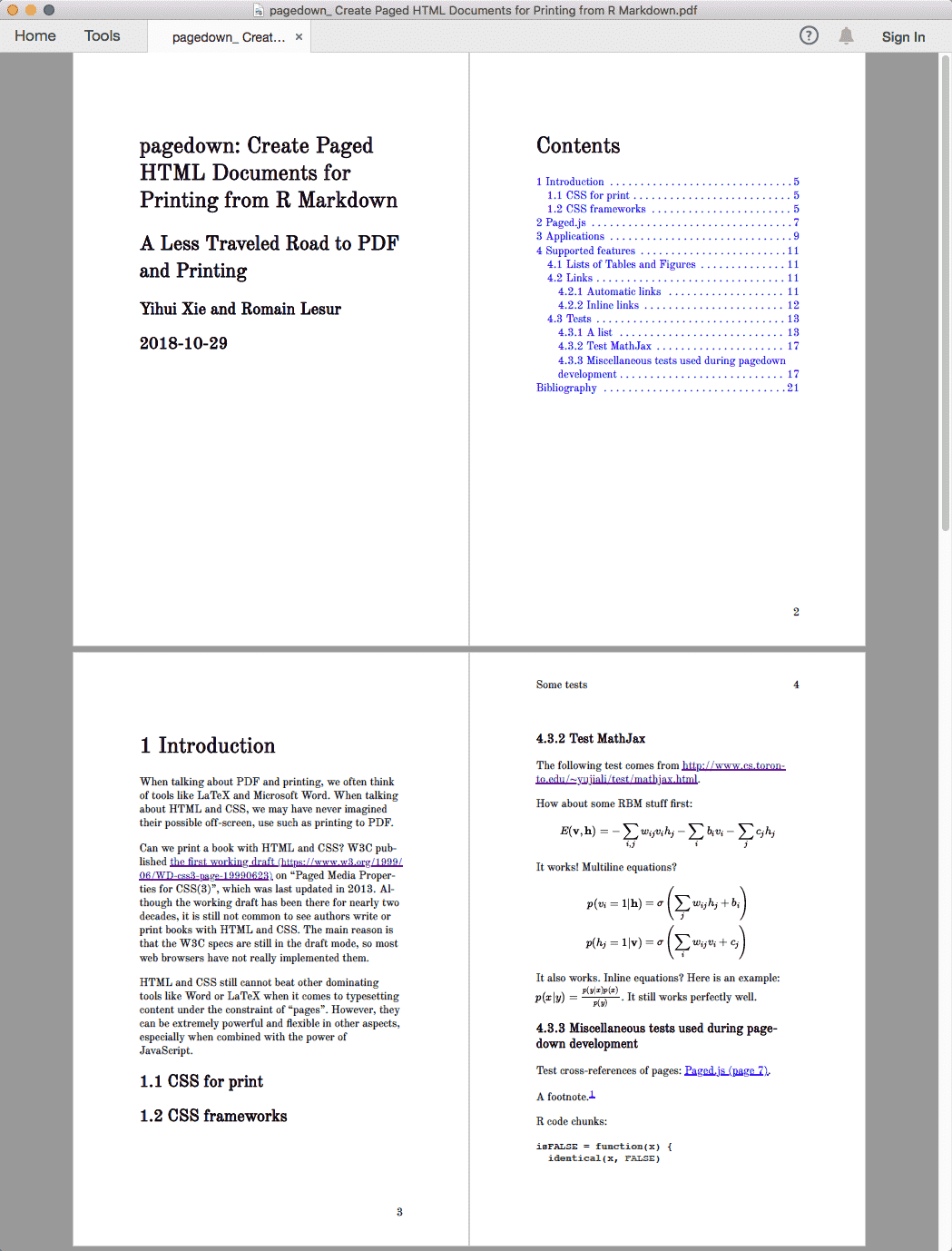
Romain Lesur also joined us with the idea that statisticians who use R-studio could use paged.js to make PDFs. The project is called Pagedown and he’s working with Yihui Xie, who also has started using paged.js on his own content.
These projects give us a lot of energy to keep improving paged.js.

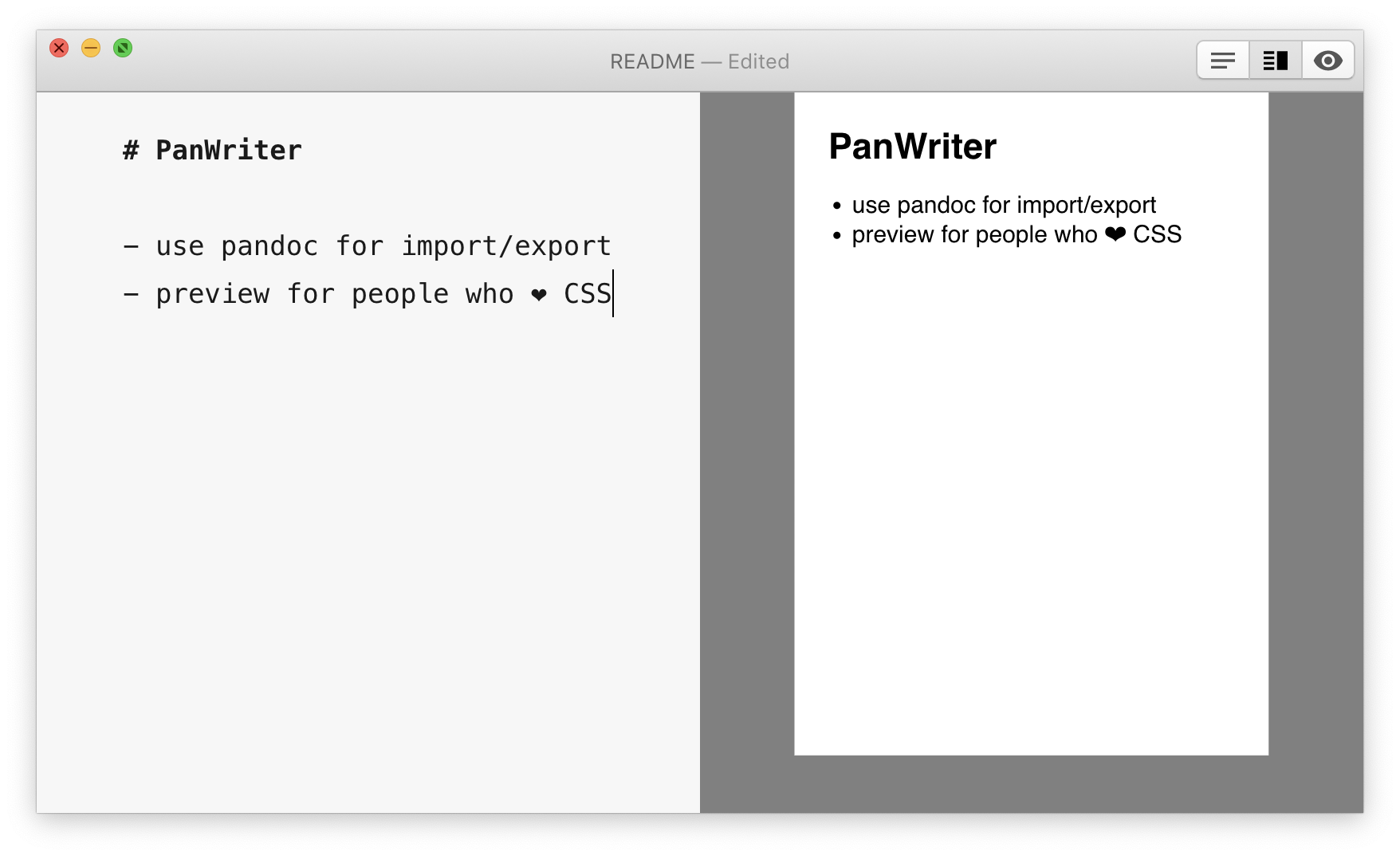
Around the same period, Mauro Bieg started to build a Markdown editor that uses Pandoc for the export and paged.js for the preview with CSS. You can write your content in markdown and see how it will look when printed. It’s called Panwriter and there is already a release for OSX, and windows and linux version are in the tubes
Our friends at Coko also quickly introduced paged.js to their book production software - Editoria. The incredible Alexandros Georgantas made a nice environment where you can change the CSS for the book, refresh and get a new layout ready for print.
Using Editoria, Paged.js will soon be used in production to create the PDF for Luminos, the Open Access collection of the University of California Press.
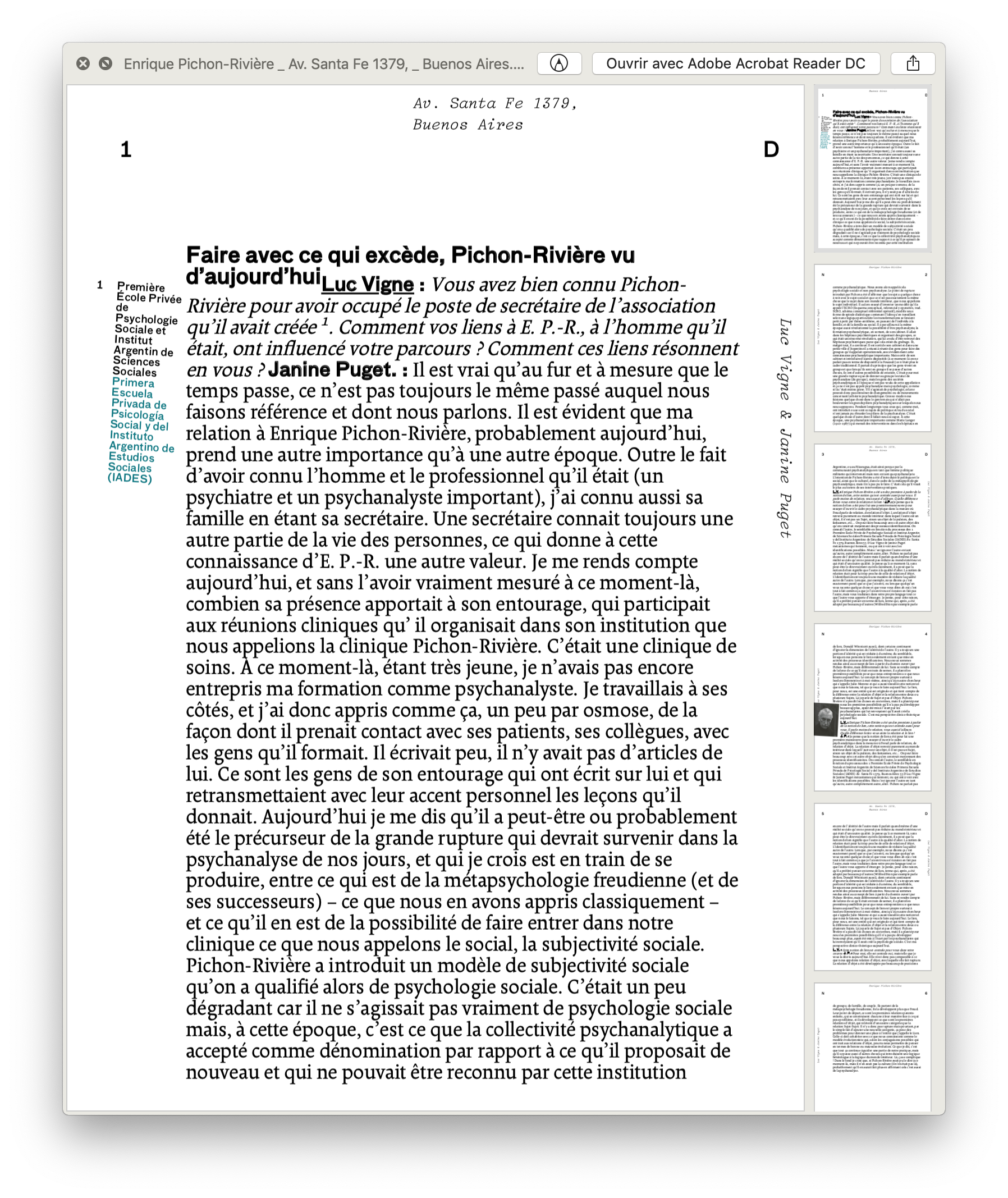
Arthur Violy (you can see him in the picture on the left, Fred is on the right) also came to a workshop with this nice book from the publisher called Nouveau Document. A book full of difficult layout issues including end notes, margin-notes, footnotes, and multi-colored text. He wanted to remake the book with paged.js.


We also got some news from friends outside of the workshop. Nicolas Tilly, the brilliant mind behind the Brutalist Engine twitter-bot wanted to publish thousands of pictures produced by the bot since august. He has published the code to make a book out of it, using paged.js, here.
Louise Picot is experimenting with making a fanzine using paged.js, starting with a generative poster made with javascript.
And we can’t close this post without talking about the amazing paged.js logo that Anton Moglia designed for us. Julie was in the Rencontres de Lure where she presented PagedMedia and what we’re doing. On the train back, she was sitting next to Anton, and he decided to work on the logo for Paged.js. It’s quite an amazing work.
The amount of work that the community has put into tools that use paged.js is unbelievable. We couldn’t have dreamt of a better start and it proves once again the power of open source.
We are still putting together a roadmap of what’s coming. We have many issues on the gitlab board to get through, but really appreciate the time and effort that was put into them. If there is something broken or missing for your workflow, we hope you’ll create an issue there too.
In the coming year, we’ll have more and more workshops all around the globe. One is planned for around March-April in New York city, and more to come… Stay tuned!