… and then came CSS3 and the possibility of telling stories using different forms of letters.
Books In Browsers VII and An Event Apart (Oct-Nov)
31 October - 2 November, San Francisco
An Event Apart - three days of design, code and content includes three events of special interest to Paged Media followers:
What books can learn from the Web / What the Web can learn from books
Yet despite the overwhelming flow of information on the Web, there is still something about a book that holds a special weight and importance. I don’t think this is just nostalgia, either.

Color Fonts
The visual impact of text — whether it is carved in stone, printed on paper, displayed on screen, or comprises an ebook - can be influenced by a number of factors. Color is one of those. Sometimes, those colors are made from light, sometimes, from the craftsmanship of a painter.

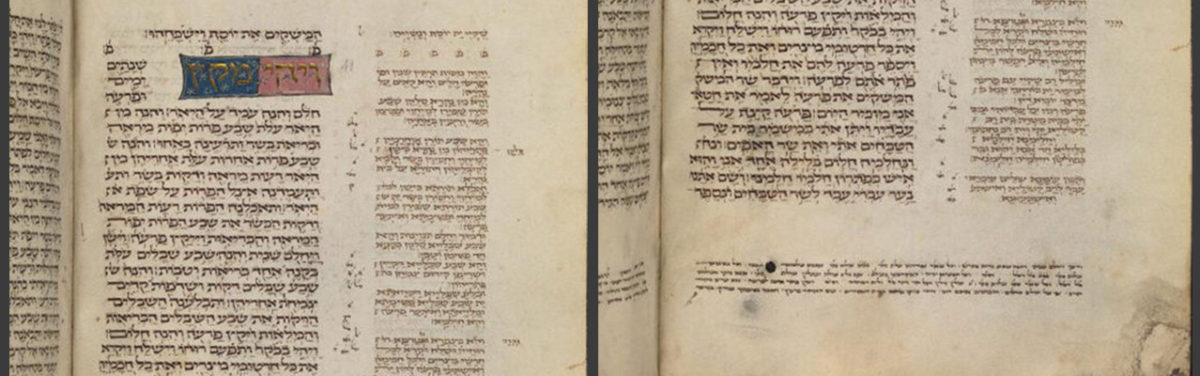
Drop Cap : A smallest history of the drop cap
Once upon a time, there was a letter at the start of the first paragraph of a text. It was bigger than the other letters, and, sometimes, it had different colors from the black of the text. It could even hide some symbol or some illustrations and was a way to introduce the reader to the text that followed. At that time, books were hidden in the darkest rooms of religious places or castles, and the only light available to help readers when the sun was down was a candle and its dancing flame.
CaSSius: heavyweight typesetting with lightweight technology
I can’t remember when Adam Hyde first suggested to me that CSS regions might be a viable way to produce PDFs for scholarly communications but it seemed like a good idea at that time and, I think, it still does. CaSSius is my implementation of that idea.
To back up a bit, at the moment in scholarly communications, the production stage usually involves creating a PDF and XML copy in tandem, perhaps using a tool like eXtyles and a process involving Adobe InDesign.
Our vision for books in browsers
Books are sacred. Think of how we react to book burnings. Think how hard it is to throw a book away. We build temples for them - there’s a library in almost every town. Many of us have more books in our houses than any other object, besides Lego. They might be the most spectacularly successful technology of all time.
A book’s contents might be great art. The book itself might be great art, too. A book may take years or decades to create—perhaps the work of dozens or hundreds of people beyond the author. It can be a monument you can hold in your hand.
Latest comments
Hi Fred! Somehow your comment only appeared in my list today. Firefox is not a browser paged.js supports today, because it lacks the @page {size} property. So we're focusing on chromium (which is really something we dislike for a lot of reasons). Also, seems like you have a complex issue on hand, so we'll be happy to help. Thanks!
Hi, I have a long table (spans over 4 pages in chrome and safari) but it doesn't break into multiple pages in Firefox when using paged.polyfill.js. I get the table on first page only with some overflow content in Firefox. Any possible reason that I'm missing or anything that can help me to fix it in firefox? Thanks in Advance!!
That sounds right, the polyfill is looking for a template tag - we should scope that to only find a tag with a reference to pagedjs.
Pretty interesting use case Karmil. Perhaps you want to jump in to our chat channel and discuss?
Finding your project comes as a blessing sent from heaven. Well done for the event. I really appreciate the work you and your team are doing. I am very new to programming and have been learning Meteor with Blazejs with mongoDB as database. I am more of a business/management person and trying to develop line of business application which ends up in the generation of well formatted management reports (which people currently do in MS Word). I managed to get pagedjs to work in Meteor but it is creating two blank pages at the start if I wrap my content into anything else other than a tag (for e.g., if I wrap it in a , two blank pages come at the front). I believe this may have something to do with the fact that blazejs uses the element to define its templates and in paged.js line 26882, it is using a querySelector to target template element to grab the content. Maybe a different element name should be selected. The reason why that this may be of interest to your team is that i believe there is a market not only for publishers to use your code, but also corporate businesses who are in need of producing executive reports with dynamic data generated from databases. mongoDB databases and easily learnt frameworks like Meteor will allow non-programmers to develop applications in their respective fields. I would be very happy if you could help me out on this. Thank you.
Bonjour, Je souhaite assister au workshop Jeudi 29 et vendredi 30 novembre, je suis interessé par les opportunités offertes par la techno web sur l'édition. Bien à vous, Elias
Good morning Julie – and thanks for this very useful overview of current options. I shall be reading it again (several times!) to try and understand them,since this is a new area to me.
Glad to hear that Mauro! So, we have some hooks that let you pass some js in a few different entry points. But it really depends on what you want to achieve. A proper documentations for the hooks and some examples are coming (including maths, side notes, etc.).
Thanks, I finally got around to giving paged.js a try. Looks promising! Is there a way to trigger a re-render? Say, I call `paged.preview(DOMContent...`, then change the DOMContent. If I simply call paged.preview again, I get: `Cannot read property 'querySelector' of undefined` in `chunker/page.js` in `var area = page.querySelector(".pagedjs_page_content");` Thanks!
Hi, I wonder if it is possible to reset the page counter after a certain element? I tried `counter-reset: page;` but it didn't seem to work. My use case is to use roman numerals for the frontmatter of the book (`content: counter(page, lower-roman);`), but change to decimal when the first chapter starts.